SEO Técnico: seis aspectos a considerar
La optimización técnica para buscadores (Technical SEO) se concentra en acciones que hacen al sitio web comprensible e indexable para los buscadores y, al mismo tiempo, mejoran la experiencia del usuario. Como suele suceder con SEO, hay acciones que podrían pertenecer a más de una categoría de optimización.
Por ser un tema técnico, a veces puede percibirse como tedioso o complicado, pero es importante que te familiarices con la terminología básica para que puedas comunicarte efectivamente con tu equipo técnico o la persona que le da mantenimiento a tu sitio web, en caso de que no vayas a implementar estas acciones tú mismo.
Vamos a centrarnos en seis aspectos que son muy importantes y que pueden ser el punto de partida para optimizar tu sitio web desde el punto de vista técnico.
- Seguridad
- Velocidad
- El mapa del sitio
- Uso de una Red de Distribución de Contenidos o CDN (Content Delivery Network)
- Contar con un diseño “responsive”
- Incorporar datos estructurados (Schema Markup)
1. Seguridad
No se puede considerar optimizado un sitio web que no es seguro. Y la seguridad comienza por el uso del protocolo HTTPS. Si al observar la dirección de tu sitio web ves solamente 'http', eso significa que la información que se intercambia entre tu sitio y tus visitantes no viaja encriptada y puede ser interceptada por terceros. El uso de https puede confirmarse fácilmente porque la dirección viene acompañada por el icono de un candado a la izquierda de la dirección.

La transmisión de los datos se asegura mediante el protocolo TLS (Transport Layer Security) que, no solamente encripta los datos sino que asegura la integridad de los mismos (se detecta cualquier cambio en los datos, intencional o accidental) y asegura a los usuarios que se están comunicando con el sitio web al que están destinados.
Este punto es tan importante que los navegadores etiquetan como no seguros los sitios web que usan http en lugar de https. Incluso pueden comenzar a dar mensajes de advertencia sobre el peligro potencial de visitar el sitio.
Asegúrate de implementar el protocolo https en tu sitio web.
2. Velocidad
Los sitios web lentos producen frustración y, en general, la respuesta del visitante es abandonarlo. Google califica esto como una mala experiencia para el usuario y por tanto es uno de los factores que afectan negativamente la posición en las páginas de resultados de las búsquedas.
Ahora bien, ¿qué tan rápido debe ser tu sitio? No hay una sola respuesta para esta pregunta. Si tus páginas se cargan en menos de 3 segundos, tu sitio es más rápido que aproximadamente la mitad de los sitios web existentes. Pero las hay más rápidas, mucho más. Y mientras más rápida sea tu página, mejor.
¿Cómo puedes mejorar la velocidad de tu sitio web?
- Optimiza las imágenes. Úsalas del tamaño adecuado de acuerdo al dispositivo en el que se van a mostrar y no olvides comprimirlas.
- “Minifica” los archivos js, css y html que usa tu sitio web. Con ello reduces su tamaño.
- Elimina lo superfluo. No uses archivos, plugins o imágenes que sean innecesarios o que no agreguen valor a tu sitio web.
- Si incluyes videos permite que el usuario decida si quiere reproducirlos, no los configures para reproducción automática, .
Recuerda que no todos los usuarios cuentan con conexiones rápidas y la mayoría se conecta a través de un dispositivo móvil ...y si está usando datos móviles, les estás pidiendo que gasten más en tu sitio web. No te imagines que siempre se conectarán a tu sitio con un servicio rápido y estable.
3. Mapa del Sitio
El mapa del sitio es un archivo que ofrece un diagrama jerárquico de las páginas, imágenes, videos y otros archivos que forman parte de tu sitio web, incluyendo la forma en que se relacionan entre sí.
¿Es indispensable tener un mapa del sitio para que Google rastree tu sitio? No, pero aunque los buscadores pueden rastrear tu contenido sin un mapa, cuando lo tienes permites que lo hagan más eficientemente. Esto es especialmente importante en el caso de sitios web nuevos o de páginas a las que no se puede llegar mediante un menú, o a las que se llega a través de enlaces menos visibles, quizás desde un menú secundario o desde un enlace asociado a un texto dentro de una página web.
4. Usa una CDN
Usar una Red de Distribución de Contenidos (Content Delivery Network) ofrece numerosas ventajas. Una de ellas es que estas redes mantienen un cache del contenido estático de tu sitio web y lo envían desde el servidor que se encuentre más cerca del visitante, . Al hacerlo aceleran la entrega del contenido y se disminuye la latencia.
Adicionalmente obtendrás protección contra ataques del tipo DoS y DDoS (Denial of Service Attack), podrás configurar otros servicios de optimización (la disponibilidad depende del proveedor que elijas) y ahorrarás en transferencia de datos desde el servidor donde te alojas. Y si te preguntas qué tan costoso es contratar este servicio para tu sitio, la buena noticia es que hay planes gratuitos y funcionan muy bien.
Algunas de las CDN más conocidas son: Cloudflare, StackPath, Google Cloud CDN, Amazon CloudFront, Akamai y Microsoft Azure CDN.

5. El Diseño de tu Web debe ser Adaptable (Responsive Design)
Las estadísticas muestran que a nivel global más de la mitad de los usuarios navega a través de sus teléfonos móviles, lo que quiere decir que si tu sitio web no se despliega bien en un celular has identificado un problema que con toda seguridad está afectando la experiencia de tus usuarios y, por tanto, tu posición en las páginas de resultados de los buscadores.
Los diseños adaptables se ajustan al tamaño de pantalla o al tipo de dispositivo para que puedan leerse perfectamente y que la navegación sea evidente e intuitiva. Entre otras cosas, esto quiere decir que:
- Las imágenes tienen un tamaño adaptado al de la pantalla (no es sólo modificar sus dimensiones usando CSS).
- El tamaño de la letra permite una lectura cómoda.
- No aparece una barra horizontal para que te desplaces de izquierda a derecha a fin de poder ver toda la página.
- El menú de navegación estará siempre a la mano.
Es importante tomar en cuenta que desde julio de 2019 Google le da prioridad a la versión móvil para indexar los sitios web, de modo que es vital que le des la mayor importancia a la versión móvil de tu web.
6. Incorpora Datos Estructurados (Schema markup)
Los datos estructurados son una forma de información que no es visible para los usuarios pero sí para los buscadores. Gracias al uso de la data estructurada, los buscadores pueden comprender con exactitud de qué tratan tus páginas.
Por ejemplo, puedes decirles que es un evento, como un concierto o festival, y puedes especificar su fecha, hora, duración y lugar, entre otros. Puedes especificar que es una receta, detallando sus ingredientes, los pasos y el tiempo requeridos para su preparación, qué tipo de cocina es, así como su información nutricional, entre muchos otros detalles. Si tienes una página de preguntas frecuentes, también hay datos estructurados específicos para ellas.
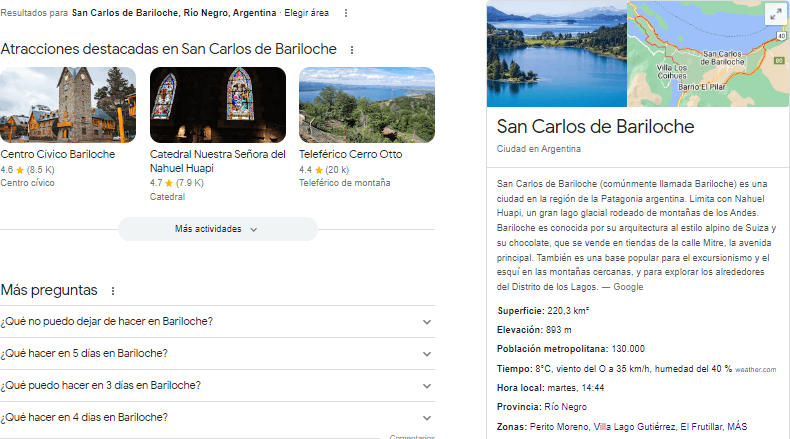
Si te preguntas ahora cuál es la ventaja para ti, tenemos una respuesta que esperamos se convierta en un incentivo. Seguramente has visto que algunas páginas de búsqueda muestran en primer lugar un reducido grupo de resultados que se destacan. (INCLUIR PANTALLAZO DE SNIPPET). Esta posición privilegiada corresponde a los snippets o fragmentos destacados de Google. Google crea estos 'fragmentos' a partir del contenido de las páginas.

¿Qué puedes hacer para que tus páginas sean elegibles para aparecer en los snippets?
Además de crear contenidos de calidad, ¡usa datos estructurados! Google necesita tener acceso a la información en un formato específico (Schema Markup) para poder mostrarlos como snippets.
Con esto concluimos esta aproximación al SEO técnico. Esperamos que aclare algunos de los téminos que se usan con frecuencia y que te permita analizar tu sitio web desde otra perspectiva. Si tienes preguntas, te invitamos a consultar nuestras preguntas frecuentes sobre SEO o escríbenos y con gusto contestaremos tus preguntas.